HTML CANVAS PROJECT
TIME WORKED ON: 12 HOURS
TIME CRYING: 8 HOURS
LINES OF CODE: 624
ARTIST STATEMENT:
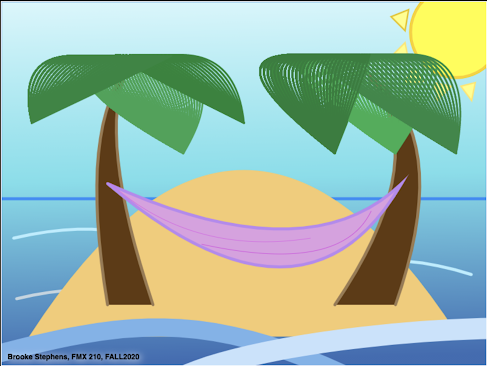
I created my project using the Adobe application DreamWeaver. It took a total of approximately 12 hours to create from start to finish, and approximately 8 hours of me crying, and 624 lines of code. My inspiration for my project came while I was in my hammock in Plant Park brainstorming with my friends.
The background is created by a gradient and a horizontal line to break up the difference between the sky and the ocean. I also used quadratic curves for the palm tree trunks, the hammock as well as the island. The palm leafs are made up of repeating quadratic curves. Each wave is made of bezier curves. For the sun I used a circle and triangles for the sun rays.
My favorite part of my project is my palm trees, I am especially impressed with the leafs. I had a very difficult time figuring out how to make them and then how to place them where I wanted without distorting them- my roommate can attest to this as she heard my frustrated sighs. After trying a few different strategies and watching a few videos, I finally settled on using repeating quadratic curves to be manipulated into the leafs which helped add dimension to them as well.
For someone who is no good with computers and never heard of DreamWeaver prior to this class, I am pretty impressed with myself and the final result of this project.
CODE:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> -.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.- </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="800" height="600"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
////background gradient sky to ocean
var x=0;
var y=0;
var x1=0;
var y1=600
var x2=800;
var y2=600
var x3=800;
var y3=0
var x4=0;
var y4=0
var width = 800
var height= 600;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 0;
//context.fillStyle = 'rgb(0,255,0)';
var grd = context.createLinearGradient(x, y, 15, y+height);
// starting color
grd.addColorStop(0, "rgba(100,233,255,1.00)");
//intermediate color
grd.addColorStop(0.5, "rgba(129,236,248,1.00)");
// ending color
grd.addColorStop(1, "rgba(65,127,218,1.00)");
context.fillStyle = grd;
context.fill();
context.fill();
context.strokeStyle = 'rgba(14,120,221,1.00)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(controlX, controlY, x1, y1);
context.quadraticCurveTo(controlX1, controlY1, x2, y2);
context.fillStyle = 'rgb(255,215,0)';
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(255,165,0)";
context.stroke();
//HORIZON LINE
var x= 0;
var y = 325;
var x1 = 800;
var y1 = 325;
var x2 = 800;
var y2 = 325
//comment
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineTo(x2, y2); // draw line to following point
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgba(0,69,176,0.74)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
///MIDDLE OF SUN
var centerX = 750;
var centerY = 50;
var radius = 75;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
context.lineWidth = 5;
context.strokeStyle = 'rgba(250,210,4,1.00)';
context.fillStyle ="rgba(255,255,43,1.00)"
context.fill();
context.stroke();
//SUN RAYS
///triangle 1
context.beginPath();
context.moveTo(670,15);
context.lineTo(665,45);
context.lineTo(645,25);
context.closePath();
context.lineWidth = 5;
context.lineJoin = "point";
context.strokeStyle = "rgba(231,197,20,1.00)"; context.stroke();
context.fillStyle = "rgb(255,255,128)";
context.fill();
///triangle 2
context.beginPath();
context.moveTo(665,70);
context.lineTo(670,95);
context.lineTo(645,90);
context.closePath();
context.lineWidth = 5;
context.lineJoin = "point";
context.strokeStyle = "rgb(255,230,102)"; context.stroke();
context.fillStyle = "rgb(255,255,128)";
context.fill();
///triangle 3
context.beginPath();
context.moveTo(680,110);
context.lineTo(695,130);
context.lineTo(665,135);
context.closePath();
context.lineWidth = 5;
context.lineJoin = "point";
context.strokeStyle = "rgb(255,230,102)"; context.stroke();
context.fillStyle = "rgb(255,255,128)";
context.fill();
///triangle 4
context.beginPath();
context.moveTo(715,135);
context.lineTo(740,140);
context.lineTo(720,160);
context.closePath();
context.lineWidth = 5;
context.lineJoin = "point";
context.strokeStyle = "rgb(255,230,102)"; context.stroke();
context.fillStyle = "rgb(255,255,128)";
context.fill();
///triangle 5
context.beginPath();
context.moveTo(760,140);
context.lineTo(780,135);
context.lineTo(775,160);
context.closePath();
context.lineWidth = 5;
context.lineJoin = "point";
context.strokeStyle = "rgb(255,230,102)"; context.stroke();
context.fillStyle = "rgb(255,255,128)";
context.fill();
//ISLAND
context.beginPath();
context.moveTo(50,550)
context.quadraticCurveTo(400,10,750,550);
context.closePath();
context.fillStyle= 'rgba(245,203,111,1)';
context.fill();
context.strokeStyle= "rgba(245,203,111,1)";
context.stroke();
//Left Palm tree
var x = 250;
var y = 500;
var controlX = 150;
var controlY = 200;
var x1 = 215;
var y1 = 100;
var controlX1 = 125;
var controlY1 = 200;
var x2 = 175;
var y2 = 500;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(controlX, controlY, x1, y1);
context.quadraticCurveTo(controlX1, controlY1, x2, y2);
context.fillStyle = 'rgba(97,58,12,1.00)';
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgba(156,123,81,1.00)";
context.stroke();
//Right Palm tree
var x = 650;
var y = 500;
var controlX = 750;
var controlY = 215;
var x1 =600;
var y1 = 115;
var controlX1 = 720;
var controlY1 = 250;
var x2 = 550;
var y2 = 500;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(controlX, controlY, x1, y1);
context.quadraticCurveTo(controlX1, controlY1, x2, y2);
context.fillStyle = 'rgba(97,58,12,1.00)';
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgba(156,123,81,1.00)";
context.stroke();
var x1 = 650;
var y1 = 75;
//PALM LEAVES BOTTOM LEFT- LEFT TREE
// starting point coordinates
context.beginPath();
for (var i=60; i<canvas.width; i+=20) {
context.moveTo(225,100);
context.quadraticCurveTo(i*.5,100,300,250);
context.strokeStyle = "rgba(43,164,82,1.00)";
context.lineWidth = 3;
context.stroke();
}
context.closePath();
//PALM LEAVES TOP LEFT- LEFT TREE
// starting point coordinates
context.beginPath();
for (var i=200; i<canvas.width; i+=30) {
context.moveTo(225,100);
context.quadraticCurveTo(i*.50,50,400,200);
context.strokeStyle = "rgba(15,133,53,1.00)";
context.lineWidth = 3;
context.stroke();
}
context.closePath();
//PALM LEAVES BOTTOM RIGHT- RIGHT TREE
context.beginPath();
for (var i=350; i<canvas.width; i+=17) {
context.moveTo(600,110);
context.quadraticCurveTo(i*.8,40,550,250);
context.strokeStyle = "rgba(15,138,55,1.00)";
context.lineWidth = 3;
context.stroke();
}
context.closePath();
//PALM LEAVES MIDDLE- LEFT TREE
// starting point coordinates
context.beginPath();
for (var i=350; i<canvas.width; i+=15) {
context.moveTo(650,100);
context.quadraticCurveTo(i*1.,50,650,250);
context.strokeStyle = "rgba(36,175,81,1.00)";
context.lineWidth = 3;
context.stroke();
}
//PALM LEAVES BOTTOM LEFT- LEFT TREE
context.beginPath();
for (var i=25; i<canvas.width; i+=30) {
context.moveTo(230,110);
context.quadraticCurveTo(i*.5,40,50,200);
context.strokeStyle = "rgba(26,135,61,1.00)";
context.lineWidth = 3;
context.stroke();
}
//PALM LEAVES TOP LEFT- LEFT TREE
// starting point coordinates
context.beginPath();
for (var i=400; i<canvas.width; i+=15) {
context.moveTo(600,100);
context.quadraticCurveTo(i*1,40,750,250);
context.strokeStyle = "rgba(32,137,67,1.00)";
context.lineWidth = 3;
context.stroke();
}
//PALM LEAVES BOTTOM RIGHT- RIGHT TREE
context.beginPath();
for (var i=350; i<canvas.width; i+=15) {
context.moveTo(600,100);
context.quadraticCurveTo(i*.8,40,550,250);
context.strokeStyle = "rgba(23,127,56,1.00)";
context.lineWidth = 3;
context.stroke();
}
//HAMMOCK
var x = 175;
var y = 300;
var controlX = 500;
var controlY = 575;
var x1 = 660;
var y1 = 300;
var controlX1 = 505;
var controlY1 = 450;
var x2 = 175;
var y2 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(controlX, controlY, x1, y1);
context.quadraticCurveTo(controlX1, controlY1, x2, y2);
context.fillStyle = 'rgba(207,108,213,1.00)';
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgba(142,81,202,1.00)";
context.stroke();
//WAVE
// starting point coordinates
var x = 10;
var y = 685;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 6;
var cpointY1 = canvas.height / 6 + 500;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 4;
var cpointY2 = canvas.height / 1.5;
// ending point coordinates
var x1 = 700;
var y1 = 685;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 30;
context.strokeStyle = "rgba(121,178,235,1.00)";
context.stroke();
//WAVE2
// starting point coordinates
var x = 250;
var y = 685;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 5;
var cpointY1 = canvas.height / 5 + 400;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / .5;
var cpointY2 = canvas.height / 1.3;
// ending point coordinates
var x1 = 800;
var y1 = 685;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 35;
context.strokeStyle = "rgba(198,226,253,1.00)";
context.stroke();
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Name, Title, FMX XYZ, FA/SP YEAR";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(0,0,0,1)"; // change the color here
context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>




Hi Brooke, the canvas image you made came out pretty good! I also struggled a lot with this project and working with all the code, so I relate to the time spent crying section. I think that your picture looks very complete and I like the way that you made the palm trees with many lines in the leaves. I think that the only thing that I would change about this picture is the sky, I think the water should keep the gradient, but the sky should have been a different shade gradient so that the difference between the two is more distinguishable.
ReplyDelete